とみっちです。
みなさん、今日もせっせとHTML書いていますかー!?
さて、今更ですが、EmmetとLiveStyleを使ってHTMLコーディングする方法を紹介します。
もし、EmmetもLiveStyleも今までに使ったことがないとしたらもったいない!
導入すればHTMLコーディングの効率・速度が格段にアップしますよ!
僕のPCはMacBook Air(2013 Mid)で、テキストエディタはおなじみSublime Text3を使用しています。
メモリ4GBですが、かなりサクサク動いています。
目次
Sublime Text3 公式サイト
Sublime Text3は、Windows、Mac、Linuxで動作します。
http://www.sublimetext.com/3
Emmetって何ができるの?
続いて、「Emmet」について説明しましょう。
「Emmet」とはテキストエディタの拡張機能として利用できる、HTMLやCSSのコーディングの入力をサポートするプラグインとなります。
SublimeTextなどのテキストエディタでは、「p」などと入力してtabキーなどを押すと「
」のように、簡単に展開してくれる機能があります。
簡単に言うと、Emmetはそれの高機能版だと思ってもらえればよいです。
EmmetのHTML、CSS展開例
例えば、Emmetを導入した環境下で下記のように入力します。
div.header>div.header__inner>ul.header__inner__menu>li*3そして、展開するショートカットキー(タブとか、ctrl+Eとか自分で設定可能)を押すと、
HTMLのタグの括弧も、「id=””」や「class=””」といった記述も、インデントも、Emmetが全部自動で記述してくれるから、いちいち全部書く必要がないのです!
CSSもこんな風に書いて、
.header {
w1000+m0-a
}
展開すると、
.header {
width: 1000px;
margin: 0 auto;
}
簡単に入力できます!
その他の入力例
他にもloremと入力すると長いダミーテキスト(英語)を出力してくれたり、lorem5のようにすると5単語分のダミーテキストを出力してくれます。また、*3のように入力すると同様のタグを3つ出力してくれたりします。超絶に記述が楽!
p>lorem
ul>li>lorem6*3
のそれぞれの行が、
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Commodi ex porro veritatis iste excepturi veniam, pariatur rem quo. Maxime natus illo in exercitationem, voluptates recusandae quod tempora deleniti dolor magnam.
-
Lorem ipsum dolor sit amet, consectetur.
Iure dolorem repellat quibusdam vel facere.
Quae commodi porro atque natus veritatis!
のように展開されます。
そうそう、HTML5の文章型宣言付きの雛形なんて、「!」だけでいいんですよ!
もう、笑うしかない。
!ビックリマーク(エクスクラメーションマーク)を展開すると、こうなります。
Document
※デフォルトはlang属性がenだったと思いますが、設定は簡単に変更できます。
省略する記述が面倒そうと思うかもしれないんですが、全部覚えなくても、必要なものだけ、必要な時に使えばいいんですよ。
使いこなしたければ、PCのショートカットと同じ感じで、徐々に使える記述を増やしていけばいいのです。
是非、Emmetの公式ページで動画を見てください。
http://docs.emmet.io/
上記URLにアクセス後、[▷Play demo]ボタンを押してみてくださいね。
めっちゃ楽に、多くのHTMLタグが記述できることが分かったのではないでしょうか!?
Emmetの使い方
Emmetでどんな記述、使い方ができるかは、公式サイトのチートシートで見ることができますよ。
http://docs.emmet.io/cheat-sheet/
ページ前半にHTML、後半にCSSの記述があります。
慣れればコーディングが爆速になります。
それまでのHTMLベタ書きには、もう戻ることはできません。
Emmetをインストールしよう
Emmetが対応しているテキストエディタ及び、ダウンロード方法は、公式サイトから確認できます。
Emmet対応テキストエディタ
http://emmet.io/download/

SublimeText3の場合
- ショートカットキー「⇧⌘P」もしくは、メニューバーの「Tools」→「Command Palette」と進み、Package Controlを呼び出す
- 出てきたポップアップに「install」と入力、「Package Control:Install Package」と表示されるのでreturnキー
- 別のポップアップが現れるので「Emmet」と入力してreturnキー
これだけでインストールが完了します。
HTMLファイルやCSSで、早速Emmetの展開ができるようになっている点確認してみてください。
通常、EmmetはSublimeTextで「Tab」もしくは「Ctrl+E」で展開します。
さぁ、HTMLコーディング爆速ライフの始まりです!!
Sublime Textのおすすめ本
Sublime Text関連の書籍は全然出てないんですが、これはおすすめの本です。僕はKindle版を買って、いつでもPCやAndroidタブレットで参照できるようにしています。
LiveStyleって何ができるの?
続いてはLiveStyleを紹介します。
通常、テキストエディタで書いて保存したHTMLコードは、ブラウザでリロードして表示確認すると思います。
いちいち「F5」や「⌘R」でリロードする手間を省き、リアルタイムでHTMLコーディングできるようにしてしまう方法がLiveStyleです。
LiveStyleを行っている動画を見ると、めちゃくちゃ格好良いです。
SCSSと組み合わせてLive SCSSなんてコーディングもできそうですね。これはまだ試してないので是非チャレンジしてみたい。
LiveStyleをインストールしよう
LiveStyleはSublime Textで実行できます。残念ながら、他のテキストエディタではできるのかどうか分かりません。
Sublime TextでPackage Controlを使用してインストール
- ショートカットキー「⇧⌘P」もしくは、メニューバーの「Tools」→「Command Palette」と進み、Package Controlを呼び出す
- 出てきたポップアップに「install」と入力、「Package Control:Install Package」と表示されるのでreturnキー
- 別のポップアップが現れるので「LiveStyle」と入力してreturnキー
多分Sublime Text3では「pyv8-binaries」というものを別途インストールする必要が出てきます。利用環境にあったものを手動でインストールしてください。
https://github.com/emmetio/pyv8-binaries#manual-installation
「pyv8-binaries」のインストールに苦戦しそうでしたらこちらの記事も参考にしてください。
http://dev.classmethod.jp/tool/emmet-livestyle/
Google ChromeにLiveStyleをインストール
続いて、GoogleのChrome ウェブストアから拡張機能Emmet LiveStyleをインストールします。
https://chrome.google.com/webstore/detail/emmet-livestyle/diebikgmpmeppiilkaijjbdgciafajmg?hl=ja
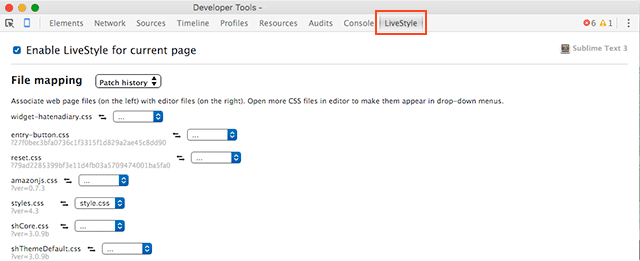
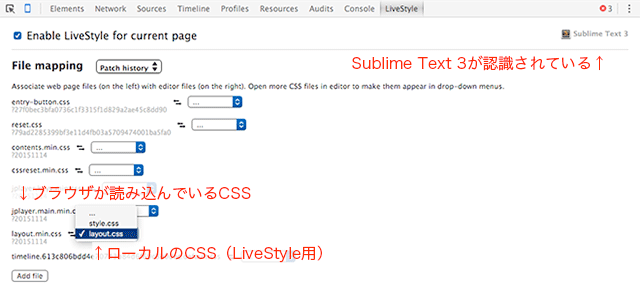
インストール後、「⇧⌘I」で立ち上がるChromeの開発者ツールの一番右に「LiveStyle」の項目が増えています。

「Enable LiveStyle for current page」にチェックを付けて、リアルタイムコーディングに使用するCSSを選択してください。
LiveStyleを使って見る
Sublime TextとGoogle Chromeを同時に開き、Chrome開発者ツールを開いてCSSが選択できれば利用可能です。

Safariにも導入可能です。手順はこちらを参照してください。
http://livestyle.emmet.io/install/
さぁ、HTMLコーディング爆速ライフの始まりです!!
デザインカンプ通りにLiveStyleコーディング

デザインカンプ準拠でコーディングしてくださいって注文されることは多いですよね。
適当に余白を50pxくらいかなーと思って設定していると、数px、デザインカンプからずれていたりしてデザイナーから修正依頼が来ることとなります。
正確にコーディングする場合は、デザインカンプをブラウザに表示させながらリアルタイムコーディングすることをおすすめします。
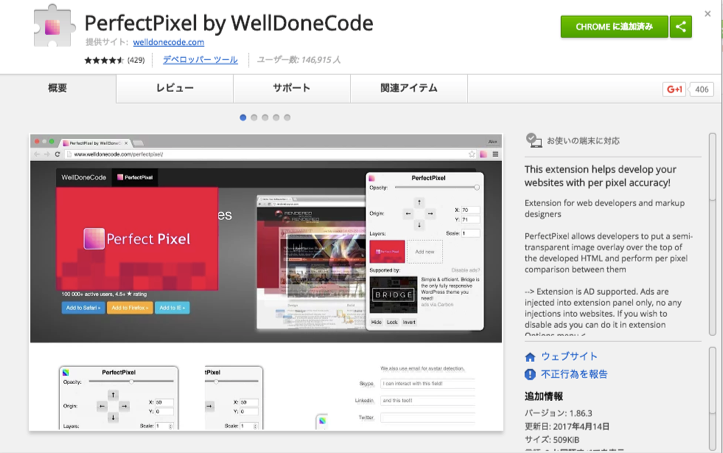
Google Chromeの「PerfectPixel」というエクステンションをChrome ウェブストアから追加して使えます。
こちらも是非使ってみてくださいね。
以上、Emmet + LiveStyleでHTMLコーディングする方法の紹介でした!