フリーランスエンジニアからブロガー/アフィリエイターへと移行中のストーカー「とみっち」です。
先週(2016年9月15日)から、当ブログのWordPressテーマを話題のSTORK(ストーク)に変更してみました!
今回の記事では、WordPressのテーマを変えてみたくなった理由と、変えてみた印象などをまとめていきます。
目次
【前置き】 これまで使っていたWordPressのテーマ
STORKのお話の前に、少し長くなるんですけど…お付き合いください。
この項目で書きたいことは、
ということです。
当ブログでこれまで使っていたのは、SmartAdaptという海外の無料テーマをカスタマイズしたものでした。
2013年の11月に、当ブログはSeesaaブログから引っ越してきて、WordPressへと移行したのです。
その際にこのテーマをなんとなく導入しました。
レスポンシブデザイン(PC、タブレット、スマホ等端末に応じて表示を最適化するデザイン)に対応していて、なおかつ見た目がシンプルで良さそうなもの、そして何より無料のテーマを選んだところ、SmartAdaptになったんです。
最近書いた記事に、SmartAdaptをまんま適用してみるとこんな感じになります。

海外のテーマなんで、日本語フォントがアレですよね。でかく表示されすぎてバランス悪い。
HTMLソースを眺めていてSEO的に良くないなーと思ったり、SNSボタンを設置したいとか、デザインをカスタムしたいという理由で、SmartAdaptをベースにオリジナルテーマ化して、ひたすらカスタマイズして使ってきました。
導入当時は概念自体を知らず、「子テーマ」にはしていなかったのですw
WordPressのテーマをカスタマイズする際には、是非子テーマ化しましょうね。
テーマにアップデートがあった際に、自分で変更した箇所がなくなってしまうことを防ぐことができます。
SmartAdapテーマをカスタマイズした最終形は、トップページで見るとこんな感じになっていました。

| 左カラム | 主に目立たせたいメインメニューとSNS関連の情報を表示 |
|---|---|
| 真ん中のメインカラム | 記事一覧(2記事目、5記事目の後にはそれぞれGoogle Adsense広告を表示) |
| 右カラム | 僕のプロフィールと、人気の記事(はてブのプラグインで表示)、最新記事、カテゴリ、運営サイトなどのリンクと、最下部に各社ASP広告をランダムで表示 |
で落ち着いていました。

記事ページではタイトル直下と、記事の最下部にSNSシェアボタンを設置し、アドセンスの配置にもそれなりにこだわってきたわけですよ。

自分でカスタムして作ったテンプレートには、もちろん、おなじみの「こちらの記事も読まれています」も設置していました。
関連記事が表示されるように、せっせと自分でプログラムを書いたんですよね。

他にもとにかく各部カスタマイズして、スマホやタブレットで表示した際の広告の見せ方だったり、読んで欲しい記事の見せ方をよりよくしてきたのです。
こういったWordPressのカスタマイズ作業にホント莫大な時間をかけてきたんですよね…。
これからブログを頑張っていきたい人で、WordPressのカスタマイズをとことん勉強していきたいという人以外は、最初からSTORK(ストーク)のようにブログの魅せ方が素晴らしく、便利な機能が満載の有料テーマを使うことをおすすめします!
勉強にはなるんですが、WordPressテーマをカスタムするのに要する時間は本当にもったいない。。
僕がWordPressでブログを書くようになった2012年頃に戻れるのであれば、過去の自分にSTORKを渡したい!
テーマのカスタマイズをそんなにがんばっても、君は将来STORKを使っているから!
そんな風に伝えてあげたいです。
STORK(ストーク)とは
STORK(ストーク)というのは、WordPressの有料テーマなんですが、これまで、アルバトロスやハミングバードといった人気有料テーマで有名なOPENCAGEさんと、ブログマーケッターJUNICHIさんが共同で開発したコラボテーマということです。
当ブログを見てもらうと、STORKを適用したテーマはこんな感じか〜と伝わるかと思います。
※スマホで見た際の固定フッターは僕がカスタマイズしたものですので、標準機能ではありません。
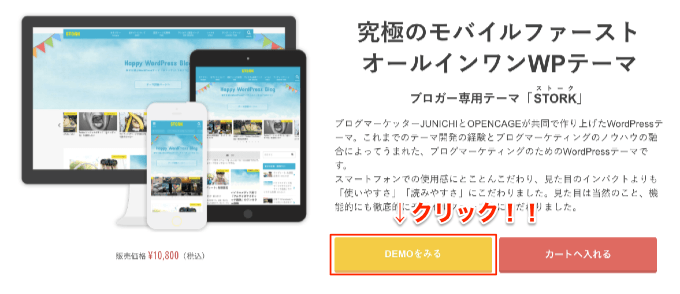
サイトにアクセス後、「DEMOをみる」ボタンをクリックしてください!

STORKテーマは、OPEN CAGEさんがこれまでのテーマ開発で培った経験と、JUNICHIさんのブログマーケティングのノウハウの融合により、ブログマーケティングに特化したテーマ・テンプレートとなっていて、かつHTML/CSSの知識がなくても、管理画面上で設定をいじるだけで、簡単に綺麗なブログが作れるように設計されています。
ブログのカスタマイズではなく、特に書くことに集中したいというブロガーの間では大人気となっているテーマです。
STORKの特徴は下記のとおりです。
STORKの特徴
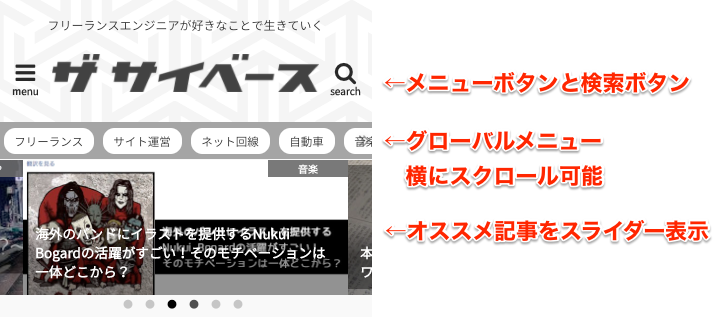
STORK(ストーク)テーマを適用した当ブログをスマホで見るとこんな感じです。

ヘッダー部分では、ロゴの左右にメニューボタンと検索ボタンが配置されます。
どちらもタップすることで、メニューと検索欄がポップアップ表示されます。
メニューに関しては、何を表示させるのか管理画面でカスタマイズが可能となっています。
Googleなどで目にすることがある、横スクロール可能なグローバルメニュー。これを使っているWordPressテーマをなかなか見たことがなく、インパクトがありますね。
通常はプラグインを入れて、せっせと作らなければいけない、おすすめ記事を一定時間でローテーションするなんていうものも、STORKならすぐにトップページに表示させることができて便利です。
イチオシとなる記事を、是非ともこの欄でアピールしましょう。
グローバルメニュー
グローバルメニューをPCで閲覧すると以下のように表示されます。

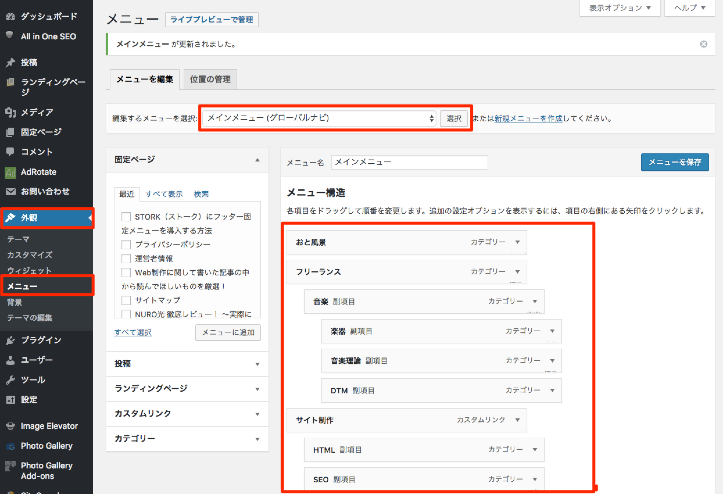
WordPressの管理画面では、「外観 → メニュー」と進み、簡単に表示するメニューや、表示順序、アコーディオン展開する内容の設定(多段メニューの表示)が可能です。

スマホの場合は、同様に、管理画面で「グローバルナビ(スマートフォン)」といった名称のメニューが用意されているので、細かく表示設定が可能です。
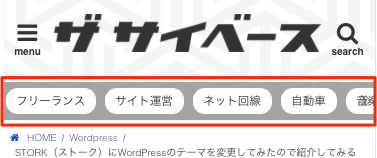
設定が完了すると、以下のようにスマホでアクセスした際もグローバルメニューをバッチリと表示できます。

横にスクロール可能なグローバルメニューが使用できるWordPressテーマはかなり少ないので、他の人と差別化できる点の一つとなりますね。
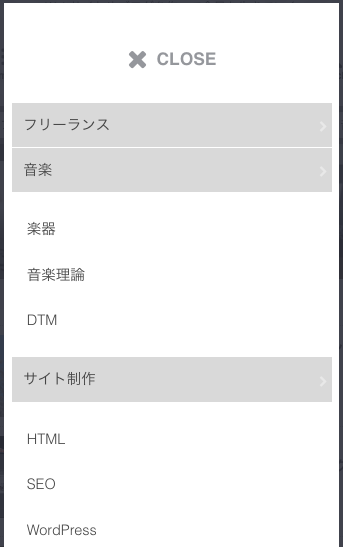
スマホ ハンバーガーメニュー
スマホ表示も細部に非常にこだわって作られているSTORKテーマですが、ハンバーガーメニューで表示される内容も自由に設定できちゃいます!

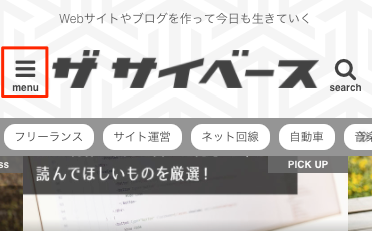
スマホで見た際に、ロゴの左脇のこんな感じのマーク「」が、いわゆるハンバーガーメニューと呼ばれています。
デフォルトでは、PC版と同様のグローバルナビが表示されます。

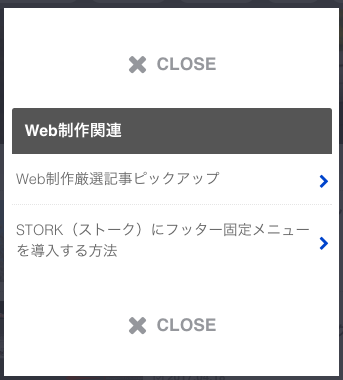
スマホのハンバーガーメニューのみ設定する方法は、
「外観 → メニュー」
と進み、「スマホ用 ハンバーガーメニュー」といった名称でメニューを作成。
続いて、
「外観 → ウィジェット」
と進み、「カスタムメニュー」欄から「SP: ハンバーガーメニュー」を選択し、先ほど「スマホ用 ハンバーガーメニュー」といった名称のメニューを追加するといった手順でメニューを自由に作成できます。


素晴らしい…!
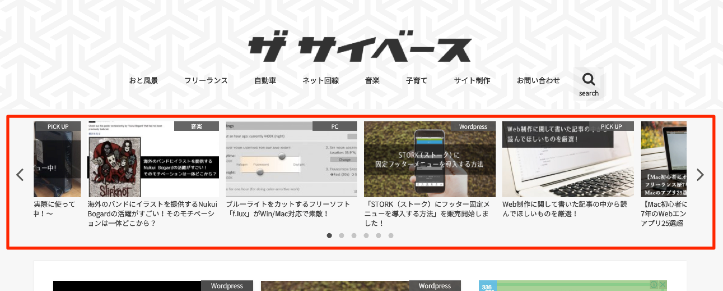
おすすめ記事をスライダーで表示
僕が特に気に入っている機能の中の一つが「おすすめ記事のスライダー表示」です。

是非、当ブログのトップページにアクセスして確認してみてください。
通常、WordPressでこのようなスライダー機能を使用するためには、自分でプラグインを探してきて、設定しなければならない作業ですが、STORKであれば標準で使用できます。
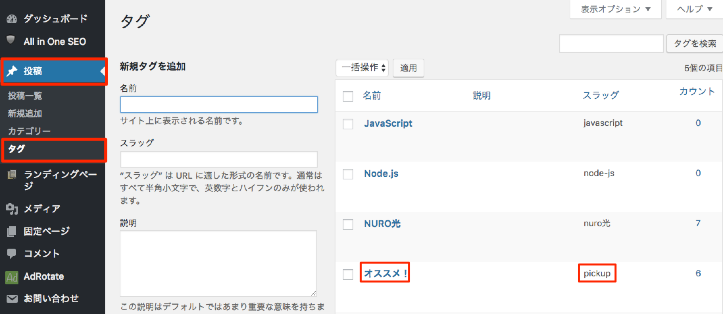
管理画面で、「投稿 → タグ」と進み、トップページに表示するために、各記事に設定するタグを追加します。
名前は自由「例:おすすめ」、スラッグは「pickup」と命名して新規タグを追加します。

以後、投稿画面でこの名称のタグを設定したものは、トップページのスライダー箇所に表示させることが可能です。
固定ページも設定できますし、PC版、スマホ版共通でトップページのスライダーが表示されます。
もし、スライダー部分を表示したくなければ、タグを設定する記事を1つも用意しなければいいだけなので、シンプル、簡単で使い勝手がいいですね。
SNSシェアボタン、Facebookページのいいね
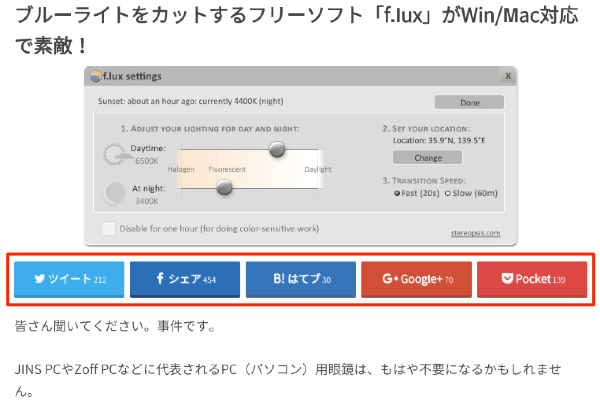
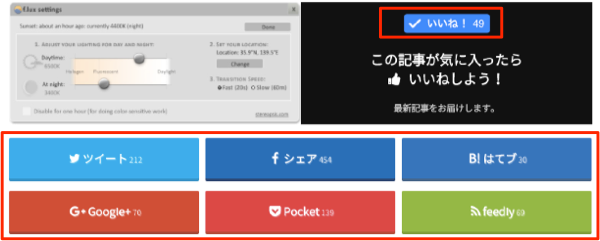
投稿や、固定ページのアイキャッチ画像下部に、「TwitterやFacebook、はてなブックマーク、Google+、Pocket」のSNSシェアボタンを表示させることができます。

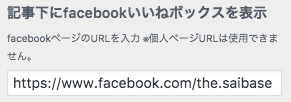
また、記事ページの下部では、RSSリーダーサービスでさる「Feedly」や、「Facebookページ」へのいいねボタンを表示させることもできます。

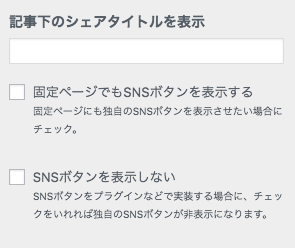
SNSシェアボタンを表示したくない人は、管理画面で「外観 → テーマ → カスタマイズ」と進み、「投稿・固定ページ設定」から非表示にすることも可能です。
「SNSボタンを表示しない」にチェックを付ければ非表示にできます。


記事一覧表示のレイアウト変更
記事を一覧表示するレイアウト(デザイン)変更も簡単に変更できます。
シンプル

カード型

マガジン型

ビッグ

レイアウトを変更するだけでも、ガラッと印象を変えられるのが面白いですね!
STORKは細かく設定のオンオフやカスタマイズが管理画面で簡単にできて、好みの状態にカスタマイズしていくのが実に楽しいという印象を持ちました。
まだまだあるぞ!STORKの魅力的な機能
今回の記事では書ききれないほど、STORKには魅力的な機能が満載です。
ブロガーに必要な機能がこれでもかというくらいに揃っています!!!
詳細は是非とも公式サイトで詳しくチェックしてください。
PVの変化
トップページ
トップページのPV数が約3倍になった!!
ヘッダーのデザインが変わり、サイトのロゴが目立つし、
「トップページはどうなっているんだろう」
などと気にして見てくれる人が増えたのかもしれません。
STORKを使用しているブロガーとして、他の人から紹介してもらえることが増えたのも嬉しいことの一つです。
記事ページ
おすすめ記事だったり、人気記事を出したりといったことは、以前のテーマでも実装していたので、僕のブログの場合はPVの上昇はそれほど見られなかったです。
WordPressを初めて間もない人や、これまでそういったカスタマイズをやってこなかった人は、SOTRKを導入することでPVが伸びる可能性は十分にありますね。
PVというのはPage View(ページビュー)のことで、閲覧されたページ数のことを指します。
STORKのようにテーマが最適化されていれば、たまたまとある記事を読んだ読者が他の記事に興味を持って読んでくれることが増えるかもしれませんね。
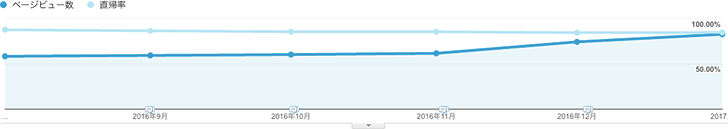
【2017年2月1日追記】
2016年10月、11月とPVが伸びず、ちょっとがっかりしていた部分もあったのですが、12月から急にPVが伸びてきました。
STORKを導入したことによるものなのか、それとも他の要因なのかははっきりとはしません。

さらに、直帰率が2%程度減少しました。
現在、84.56%となっています。
僕のブログは検索エンジンからの集客が主体で、雑多なブログとなっています。
直帰率が高いのがネックだったんですが、読者がもっと他の記事にも興味を持ってくれるよう、STORKを活用してさらに直帰率を下げる工夫をしていきたいと考えています。
もし、これまでおすすめの記事だったり、SNSシェアボタン、また各カテゴリページへのリンクを適切に貼っていなかった人は、是非ともSTORKへとテーマを変更することをおすすめします。
1から全部自分でやっていくよりも、断然楽ができ、執筆にもっと集中できる!!
これがSTORKを導入する一番のメリットです。
もちろん、これから
という人で、新規でWordPressを始める人にはSTORKテーマが超絶おすすめです。
他社ブログサービスから引っ越してきて、WordPressにするという人にもおすすめできます。
STORKが好きすぎて、ステマ記事のようになってしまいましたw
STORKの料金
STORKの販売価格は、
です。
これまでWordPressの有料テーマにはなかなか手が出なかった僕です。
正直、5,000円のテーマでも高いと思っていました。
それが、STORKを使ってみて、
と思ってしまったんですよね。。
仕事で10年間もWeb制作をやってきたから分かるんですが、STORKのテーマくらいの見た目と、カスタマイズ性をもたせてWordPressのブログカスタマイズをWeb制作業者に依頼すると、
は平気でかかると思われます。
僕自身、個人でこのようなテーマを開発していたら、1カ月や2カ月は時間がかかっていたに違いないです。
それだけのものを1万円程度で買えるんですから、ありがたいですね。
STORKの導入方法
STORKの導入方法を簡単に紹介しましょう!
まずは、テーマ販売ページへと進みます。
新規販売ページ
【2017年2月追記】
僕がSTORKを購入した際と、現在ではSTORKの販売ページが変わっていました。
現在の販売ページ(公式サイトトップページ)での購入方法を説明します。
販売ページへと移動したら、「カートへ入れる」をクリックします。

続いて、必要なSTORKテーマの数量を入力して「次へ」をクリックします。

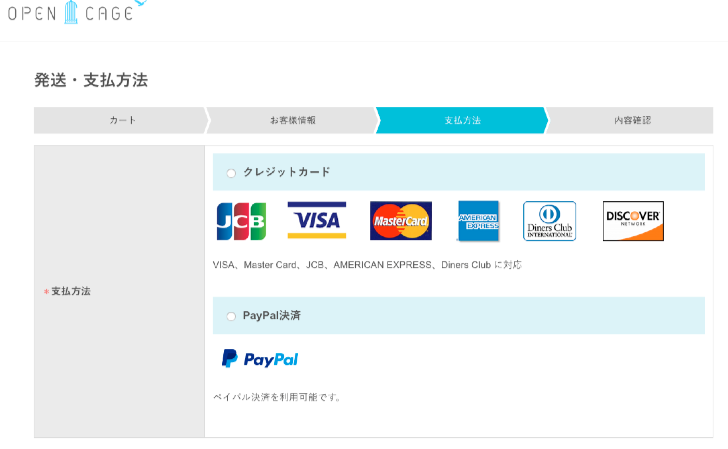
最後に決済方法を選択します。

決済情報を入力して、決済が完了すれば、無事に購入完了です。
販売ページが変わってから購入していないので、テーマのダウンロード画面がどのように表示されるかは分かりませんが、恐らく決済完了後にテーマダウンロードURLが表示されるか、決済完了メールにダウンロードURLが記載されているんだと思います。
まとめ
本文でも書いたんですが、僕はこれまでWordPressのカスタマイズに、本当に莫大な時間を費やしてしまいました。
WordPressに関する知識は蓄積されてきたんですが、別段WordPressのプログラミング部分に興味がない人にとっては、カスタマイズはつまづくポイントが数多くあり苦行となります。
とりあえずブログを書くことに集中したい人には、STORKは本当におすすめなので、使い始めてみてください。
STORKを土台にして少しずつカスタマイズを覚えていくのが近道かもしれませんね。
問題点としては、今後STORKを使うブロガーがどんどん増えていって、同じようなデザインを目にすることが多くなっていくことですかね。
同じテーマを使いながらも、いかに個性を出していくかというのも面白みの一つですね。
人気のテーマは、カスタマイズ方法や不具合が起きた際の対処方法といった情報を、ネット上で多く見つけることができるのもおすすめできるポイントの一つですね。
というのが、実は今一番感じているメリットです!
STORK固定フッタープラグインをリリース
当ブログでも使用している、人気WordPressテーマ「STORK(ストーク)」に関し、スマホで閲覧した際に以下のような固定フッターメニューを表示できるプラグインをリリースしました。年々大型化するスマホの画面では、もはやページ上部のハンバーガーメニューはイマイチ使いづらくなってきたと言えます。
ページ下部、スマホホームボタンのそばに固定フッターメニューが表示されるとかなり使いやすくなります。
STORKテーマ限定の機能とはなりますが、ユーザービリティの向上やSNSでの拡散、他の記事への誘導などに、このプラグインをぜひ使ってみてください。