一度リリースしたサイトがほったらかしで済むならいいんですけど、度重なる仕様変更や機能追加でCSSってカオスになりがちですよね。
綺麗に書かれていないCSSに手を加えるとき、かなり大変だったりしますよね。できるだけ日常的に綺麗に書く努力をしたいものです。
今回は、CSSで未使用のセレクタを見つけて削除する方法をご紹介します!
Google Chromeの開発者ツールに標準で搭載されています。
目次
Google Chromeの開発者ツールを立ち上げる

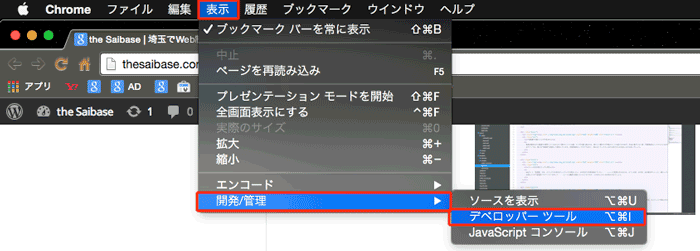
みんな大好き、Chromeの開発者ツールを立ち上げます。
Macの場合は、ショートカットが「Command + Option + I」です。
「Coverage」という機能を使用するのですが、標準では表示されていないので初回は追加設定します。

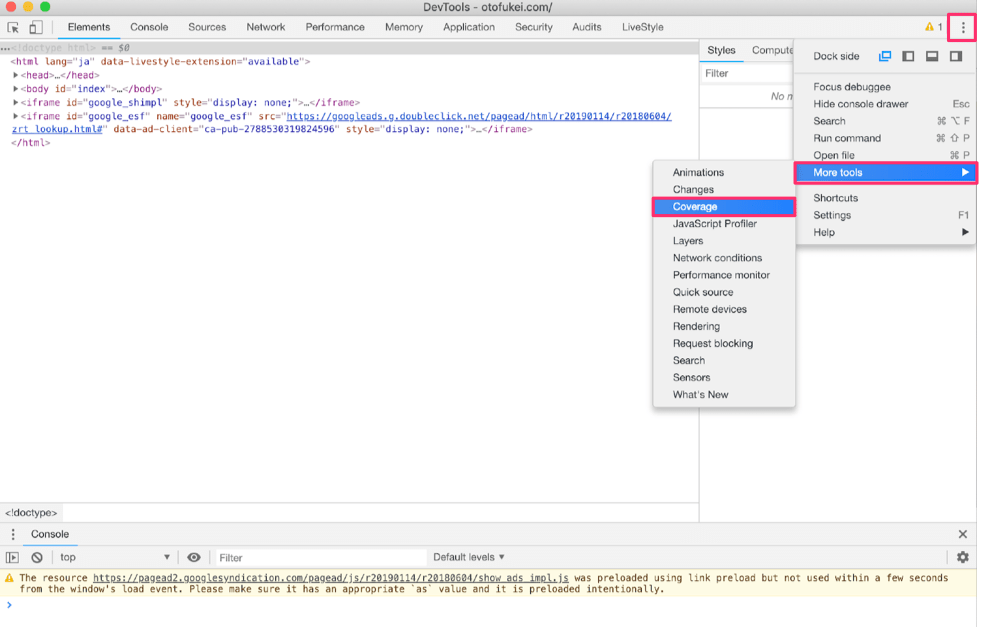
続いて、開発者ツール右上に表示されている「…」が縦に並んだ設定ボタンをクリックします。
「More tools」から「Coverage」を選択し追加します。
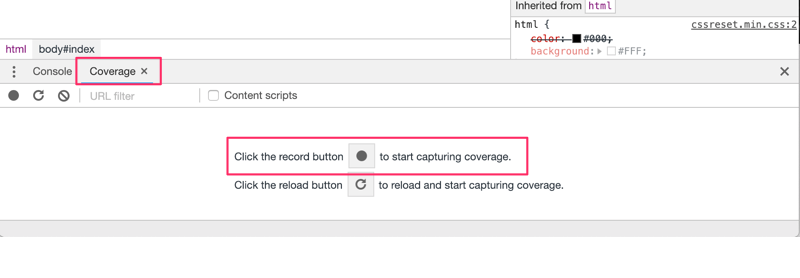
「Coverage」が追加されると、開発者ツールの下に表示されます。

と表示されるので、黒丸アイコン「●」をクリックして「Coverage」機能を動作させます。
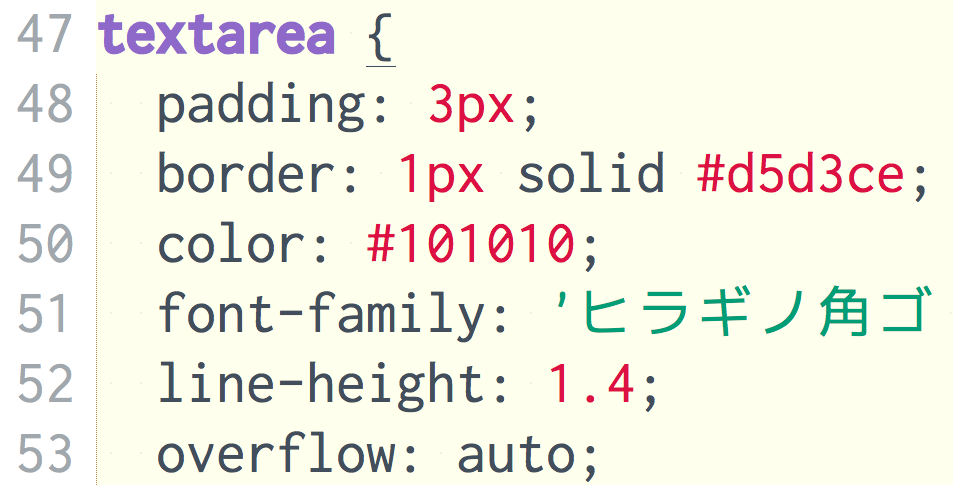
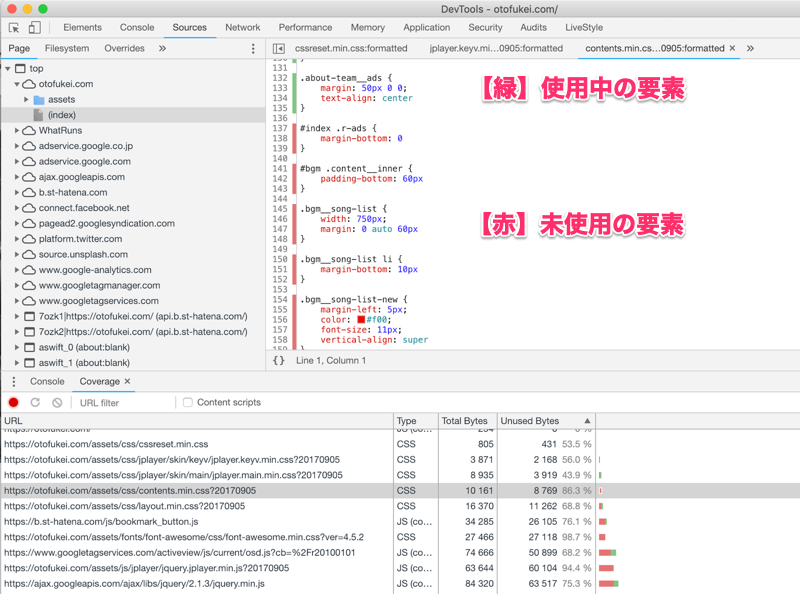
以下の画像のようにCSSファイルを確認すると、要素の左側に緑色と赤色の線が表示されます。

| 緑色の線で表示されている要素 | 閲覧中のページで使用している要素 |
|---|---|
| 赤色の線で表示されている要素 | 閲覧中のページで使用していない要素 |
となります。
削除していい要素を見つけたら、随時削除しましょうね。
今回は僕が開発した「おと風景」を例に確認してみました。
調査したファイルの結果を見ると、「Unused Bytes」の欄で86.3%もの記述がこのページでは使用されていないと出てしまいましたね。
「おと風景」ではそれほどCSSのファイルサイズは大きくないので、複数ページのCSSをまとめています。
大きなプロジェクトでは、膨大な記述を1つのCSSファイルで管理すると、メンテナンス性が著しく低下しますので、設計にも十分気をつけたいですね。
今回CSSで未使用のセレクタを見つける方法として紹介しているのですが、「Coverage」を使用すればJavaScriptも同様にチェックできます。
CSSプロパティを削除する際には本当に不要かどうかを確認
通常、CSSファイルには別のページなどで使用する共通のクラスなどが書かれているかと思います。そういったものを、不要な記述と間違えて削除してしまわないように注意しましょう。
他のページのCSSや、JavaScriptに該当のCSSプロパティがないか検索し、本当に不要な値であれば削除するといいですね。
追記
今回の記事は2015年1月に公開したものを編集しています。以前は「Audits」で不要なCSSの記述を調べられたのですが、現在は見当たらなくなっていたので、記事を更新しました。
最近の僕は記事ばかり書いていて、久しぶりにChromeの開発者ツールを見ました。便利機能が増えていっていますねこれから少しずつ使いこなしていきたいと考えています。