画像を使わずCSSだけで吹き出しを使いたい場面が最近よくあります。
簡単な作り方をご紹介しまーす。

目次
CSSだけで吹き出しを作るメリット
画像を使用せず、CSSだけで吹き出しを作るメリットとして以下のようなものが挙げられます。
- 吹き出し内部のテキスト量に応じて、吹き出しのサイズが自動的に調整される
- 後から吹き出しのデザインを変更したくなった場合にCSSの指定で容易に変更可能
- 画像を使用しない分だけファイルサイズを節約できる
- iPhoneやAndroidでも表示できる
吹き出しをCSSで作る場合の考え方
吹き出しの外枠のボックスを用意してあげて、擬似要素である「:before」や「:after」といった要素を使って表現します。
自分で一から作ろうとすると、border要素を使って三角形を作ったり…、そして吹き出しに枠線を付ける場合は三角形を二枚重ねて微妙にずらしてとか…、ああ、めっちゃ複雑…!
吹き出しを簡単に作ることができるWebサービスを使ってラクをしちゃいましょう。
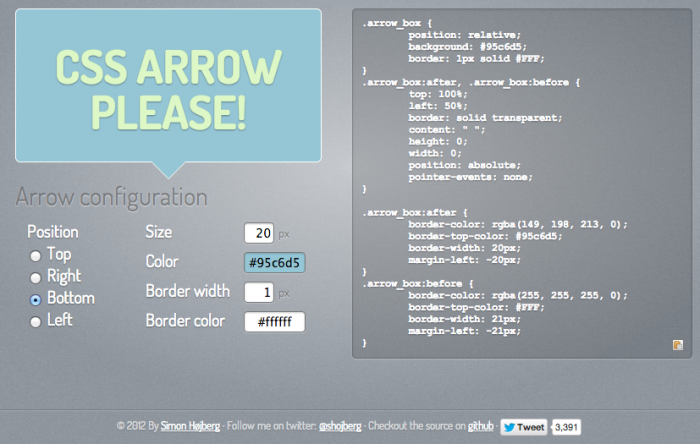
CSS ARROW PLEASE!

CSSで吹き出しを作る際、一から考えて記述するよりも、ジェネレーター系のサイトを使うとかなり楽です。
「CSS ARROW PLEASE!」がおすすめのサービスです。
サイトにアクセスしたら、以下の設定を変更することで、自動的に右側のエリアに表示されているCSSの表記が書き変わります。
Position
吹き出しのヒゲ「▲」の表示位置を変更できます。
Color
吹き出し内部の色を変更できます。
Size
吹き出しのヒゲ「▲」の大きさ(太さ)を変更できます。
Border Width
吹き出しの外枠の線幅を変更できます。「0px」を指定すると、外枠が非表示になります。
Border color
吹き出しの外枠の色を変更できます。
CSS記述例
.arrow_box {
position: relative;
background: #95c6d5;
border: 1px solid #ffffff;
}
.arrow_box:after, .arrow_box:before {
top: 100%;
left: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.arrow_box:after {
border-color: rgba(149, 198, 213, 0);
border-top-color: #95c6d5;
border-width: 20px;
margin-left: -20px;
}
.arrow_box:before {
border-color: rgba(255, 255, 255, 0);
border-top-color: #ffffff;
border-width: 21px;
margin-left: -21px;
}
ジェネレーターでは、「arrow_box」というクラス名で出力されますが、当然「baloon」とか、自分で好きなクラス名を付けてもいいわけです。
このジェネレーターでは、吹き出しのヒゲの位置は縦、横ともに中央に表示されますが、位置はCSSを変更すれば調整することが可能です。
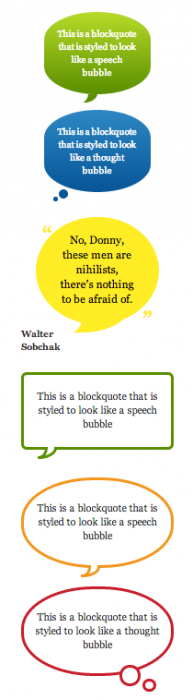
他にも、ポワーンとした吹き出しや、吹き出しのヒゲが三角ではなく、もっと漫画っぽくニョキっとした吹き出しを作りたい場合もあるかもしれません。
そんな時は、こんなサイトを参考にしています。
Pure CSS speech bubbles
http://nicolasgallagher.com/pure-css-speech-bubbles/demo/

英語だと、吹き出しのことを「speech bubbles」とか、単に「bubbles」とかって言うんですね。
Pure CSS speech bubblesにアクセスしたら、ページ上部に「view the CSS file」というテキストリンクがあると思うので、ここをクリックしてみてください。それぞれの吹き出しのCSSが分かりやすく記述されてますよ!
HTMLソースとCSSを見て、そのまま吹き出しに使えますね。
以上、CSSで吹き出しを作る際に参考になりそうなサイトの紹介でした!